在CSS世界中,z-index属性和定位元素在一起可以控制z轴顺序。理论上,数值越大层级越高。但在实际使用中会有很多细节需要注意。
背景描述
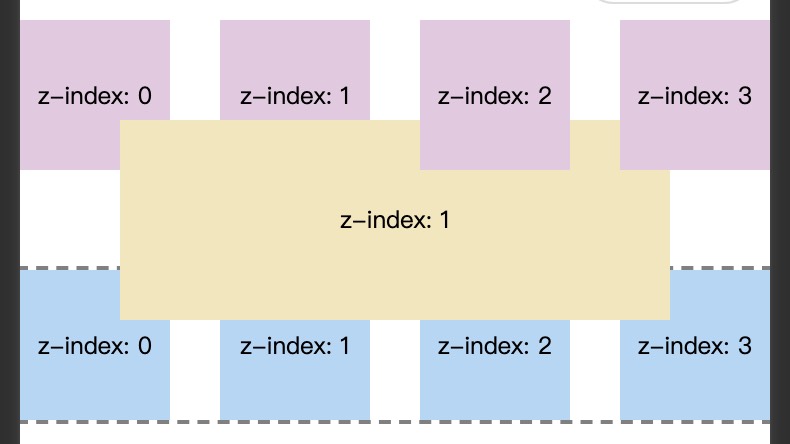
在一个小程序项目中有这样的一个需求:页面包含一个元素A和一个列表B,需要实现列表B的一部分在元素A之上,一部分在元素A之下。
基于组件封装的思想,一般的做法是:元素A是一个组件,列表B是另外一个组件。但是在这种布局下,发现无论如何调整元素A、列表B以及子元素的z-index,都无法满足“列表B的一部分在元素A之上,一部分在元素A之下”的效果。

图中的上半部分是预期表现,而下半部分是实际表现。可以看到,列表B要不整个在元素A之上,要不就是整个在元素A之下。