小程序模拟器下会出现 canvas z-index 显示异常,真机下表现正常。
背景描述
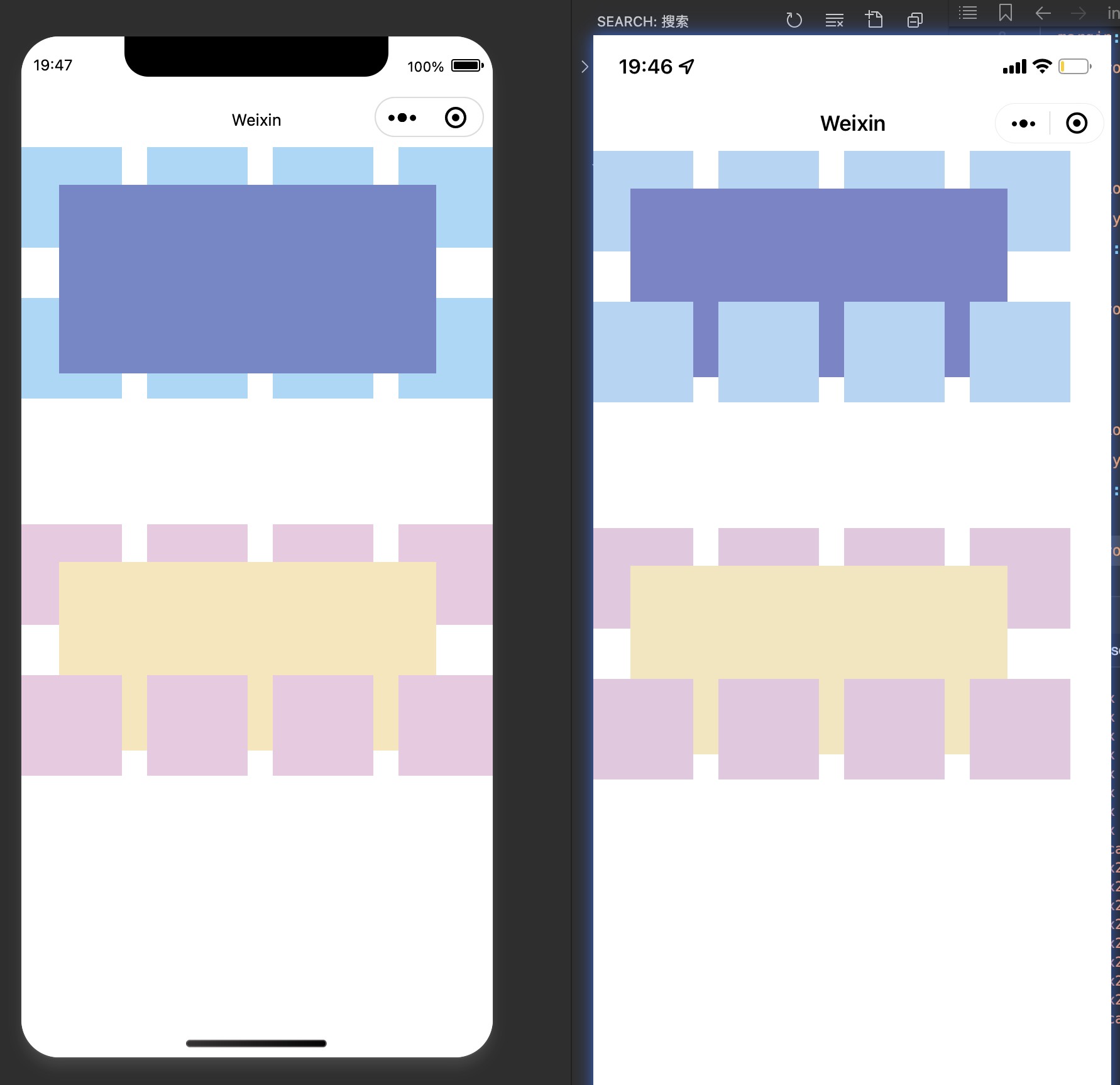
在一个项目下需要做一个环形的动画,中间围绕的部分是一个canvas对象,在模拟器上无论如何设置z-index,canvas对象始终都显示在最上层。

在模拟器上的渲染效果如上图,而实际的预期是上面的box应该在canvas对象下面,而下面的box应该在canvas对象上面,模拟器上的效果始终是canvas对象在最上层。
初步分析
在简化问题分析的时候,如果是静态的canvas对象,即没有通过js绘制,则z-index的表现还是正常。

但实际场景中既然使用了canvas对象,肯定不可能不使用js绘制。bad news~~~
网上资料
原生组件的使用限制
由于原生组件脱离在 WebView 渲染流程外,因此在使用时有以下限制:
原生组件的层级是最高的,所以页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上。
from: https://developers.weixin.qq.com/miniprogram/dev/component/native-component.html
cover-view
覆盖在原生组件之上的文本视图。
可覆盖的原生组件包括 map、video、canvas、camera、live-player、live-pusher
只支持嵌套 cover-view、cover-image,可在 cover-view 中使用 button。
from: https://developers.weixin.qq.com/miniprogram/dev/component/cover-view.html
真机效果
经过查找资料并各种尝试,本来打算放弃了,并在真机上把效果展示给产品和设计同事,但没想到的是,真机上的效果是完全正常的!!!

后记
后来再去查资料,发现之前的一些博客还有官方的一些回复都已经outdate了,最新的官方已经做了支持。
但是并没有更新到官方文档中,只有一个帖子下做了回复,说明了官方在7.0.4版本做了该功能支持。